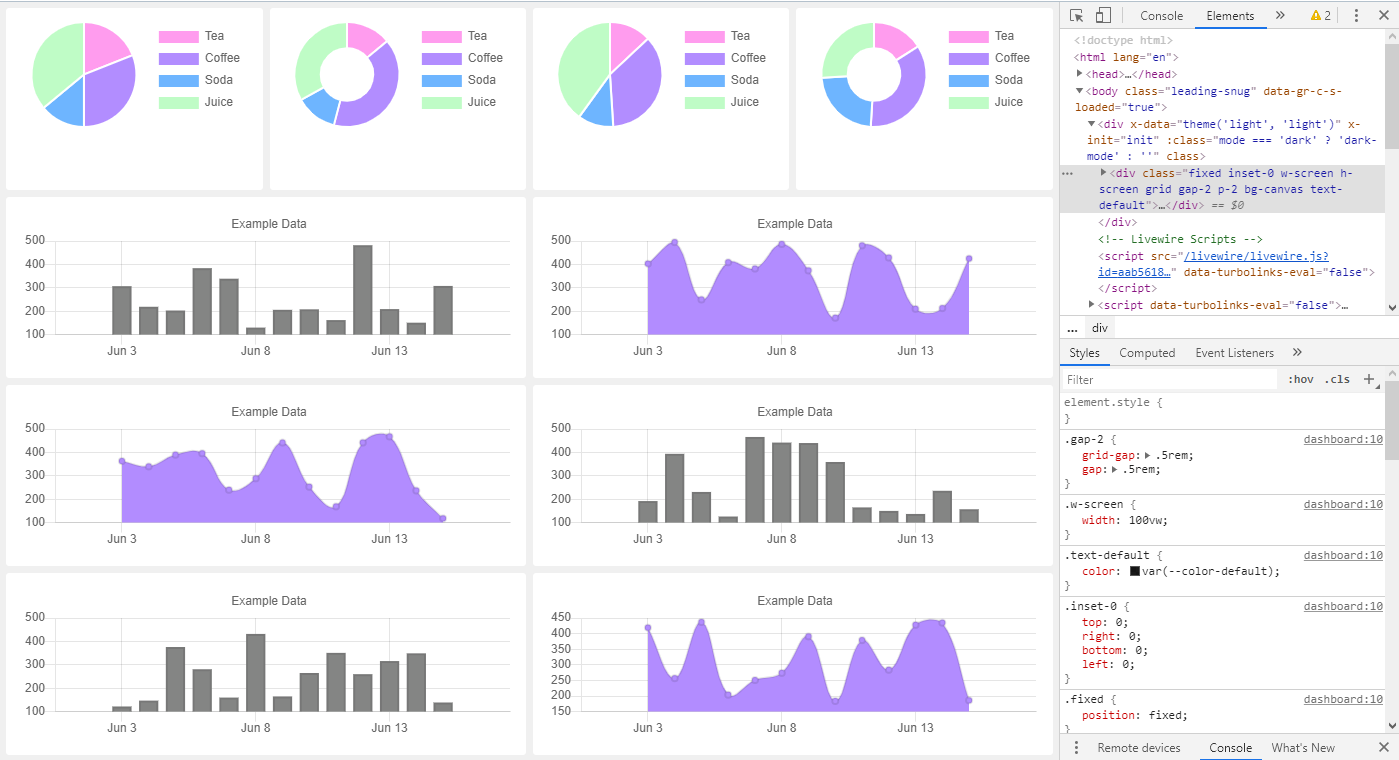
I’ve recently added Spatie’s Laravel Dashboard to a backend admin app and didn’t realize it is configured as a full webpage already, with an opening <html> tag, <head>, and <body> all setup.

This meant I couldn’t just plug it into my existing page layout.
@extends('layouts.app')
@section('content')
<div class="container-fluid">
<section class="content-header">
<h1>Dashboard</h1>
</section>
{{-- I WANT TO PLUG THE DASHBOARD IN HERE --}}
</div>
@endsection
The above template is of my home.blade.php file, and I wanted to add the dashboard just below the <h1> section. I initially just added the <x-dashboard> tag in there as below.
@extends('layouts.app')
@section('content')
<div class="container-fluid">
<section class="content-header">
<h1>Dashboard</h1>
</section>
<div class="row">
<div class="col-md-12">
<x-dashboard>
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExamplePieChart::class}}" position="a1:a2" height="140%"/>
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleDoughnutChart::class}}" position="b1:b2" height="140%"/>
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExamplePieChart::class}}" position="c1:c2" height="140%" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleDoughnutChart::class}}" position="d1:d2" height="140%" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="a3:b4" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="c3:d4" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="a5:b6" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="c5:d6" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="a7:b8" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="c7:d8" />
</x-dashboard>
</div>
</div>
</div>
@endsection
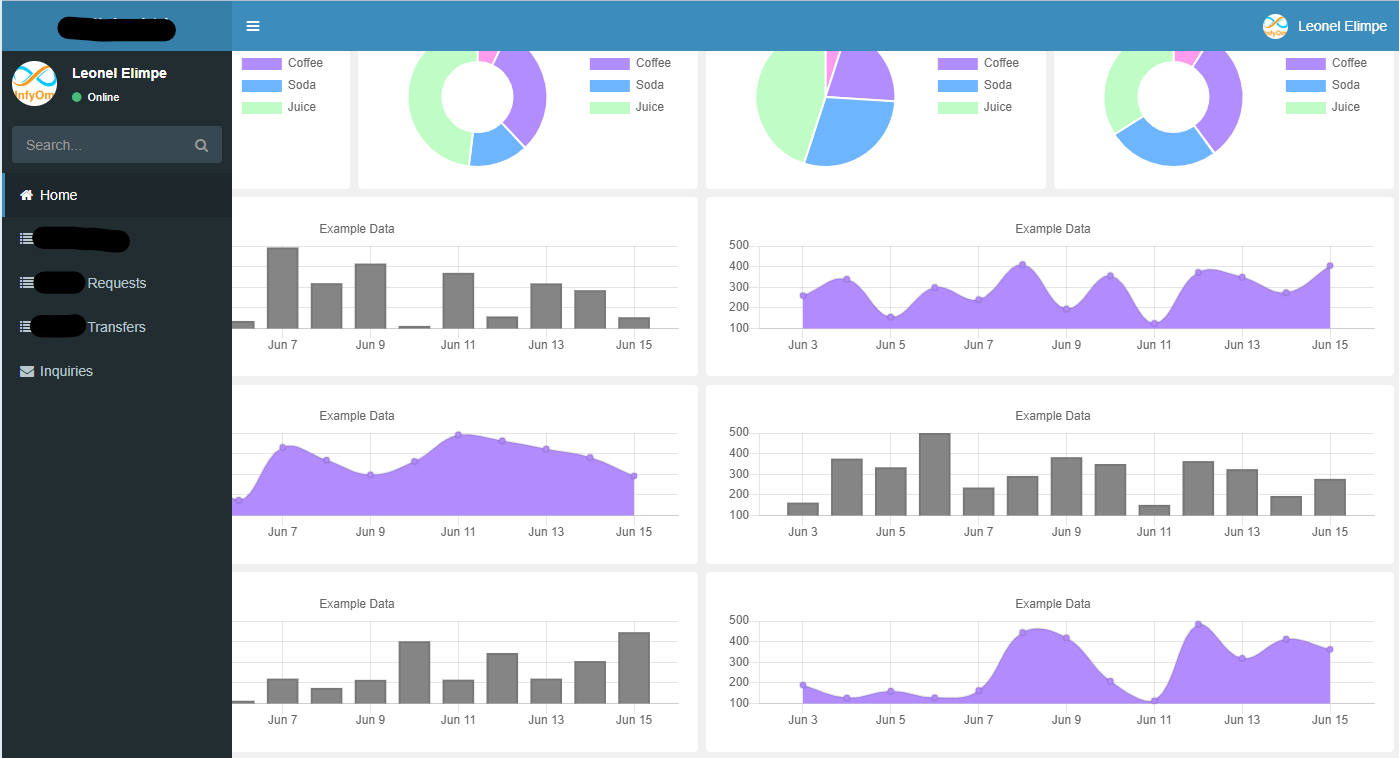
Which didn’t work as expected and produced not so good results.

I then decided to create a new blade template and route for the dashboard, then embed the dashboard as an iframe in the homepage, adding custom styles to properly position it.
Here’s the new blade template, resources/views/dashboard.blade.php:
<x-dashboard>
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExamplePieChart::class}}" position="a1:a2" height="140%"/>
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleDoughnutChart::class}}" position="b1:b2" height="140%"/>
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExamplePieChart::class}}" position="c1:c2" height="140%" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleDoughnutChart::class}}" position="d1:d2" height="140%" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="a3:b4" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="c3:d4" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="a5:b6" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="c5:d6" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleBarChart::class}}" position="a7:b8" />
<livewire:chart-tile chartFactory="{{\Fidum\ChartTile\Examples\ExampleLineChart::class}}" position="c7:d8" />
</x-dashboard>
Here’s the new route (that renders the above template):
<?php
// ...
Route::view('dashboard', 'dashboard')->name('dashboard')->middleware('auth');
And here’s the updated home.blade.php file:
@extends('layouts.app')
@section('content')
{{-- @see https://stackoverflow.com/a/23027242/6924437 --}}
<style>
html,body {
height:100%;
margin-top:0;
margin-bottom:0;
}
.h_iframe iframe {
width:100%;
height:100%;
}
.h_iframe {
height: 100vh;
}
</style>
<div class="container-fluid">
<section class="content-header">
<h1>Dashboard</h1>
</section>
<section class="h_iframe">
<iframe src="{{route('dashboard')}}" frameborder="0" allowfullscreen></iframe>
</section>
</div>
@endsection
I got the styles from this Stackoverflow answer, and had to make some modifications to get it working as expected for me. Hopefully, you don’t have to.
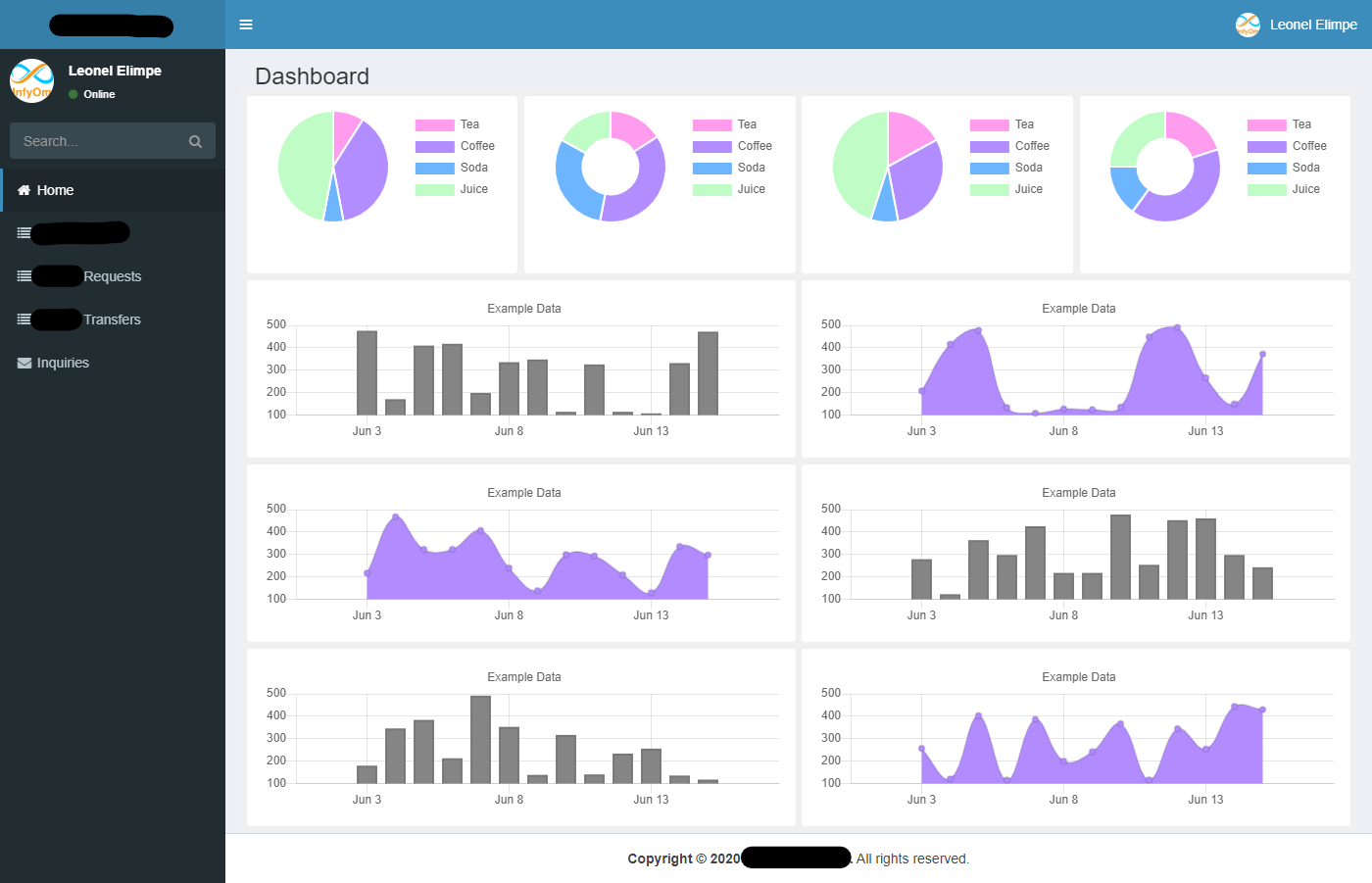
Here’s what my dashboard now looks like on the home page.

✌️. Please note this is NOT a user-facing app, so am very ok with the iframe solution.